<BIG>—</BIG> The <BIG> tag increased the size of the enclosed text. The
exact appearance of the text depends on the browser and the
default font size.
<BLINK>—</BLINK> The <BLINK> tag causes the enclosed text to blink on and off.
<CITE>—</CITE> The <CITE> tag is used for citation and usually displayed in italics.
<CODE>—</CODE> The <CODE> tag is used for text taken from code for a
computer program. It is usually displayed in a fixed width font.
<EM>—</EM> The <EM> is used to emphasize text. The enclosed text is
usually displays in italics
<I>—</I> The <I> tag italicizes the enclosed text.
<KBD>—</KBD> The <KBD> is used for text made for appear as if it is came
from a typewriter or keyboard.Text is displayed with a fixed
width font.
<SAMP>—</SAMP> The <SAMP> tag displays text in a fixed width font.
<SMALL>—</SMALL> The <SMALL> tag decreases the size of the enclosed text.
The exact appearance of the text depends on the browser and the
default font size.
<STYLE>—</STYLE> Contains information that identifies the style sheet in use.
<SUB>—</SUB> The <SUB> tag displays the enclosed text as a subscript.
<SUP>—</SUP> The <SUP> tag displays the enclosed text as a superscript.
<TT>—</TT> The <TT> tag displays text in a fixed width, teletype style font.
<U>—</U> The <U> tag underlines the enclose text. The <U> tag should
be avoided because it will confide users with hypertext, which
is typically underlined.
<VAR>—</VAR> The <VAR> tag is used for text that represents a variable and
is usually displayed in italics.
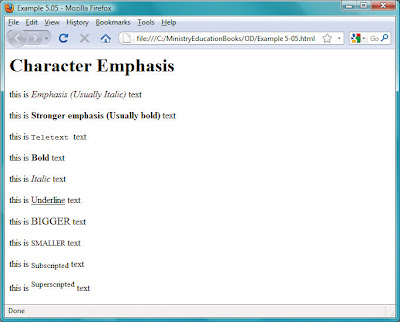
Example
<HTML>
<HEAD>
<TITLE>Example 5.05</TITLE>
</HEAD>
<BODY>
<H1>Character Emphasis </H1>
<P>this is <EM>Emphasis (Usually Italic)
</EM> text
<P>this is <STRONG>Stronger emphasis
(Usually bold)</STRONG> text
<P>this is <TT>Teletext </TT> text
<P>this is <B>Bold</B> text
<P>this is <I>Italic</I> text
<P>this is <U>Underline</U> text
<P>this is <BIG>BIGGER</BIG> text
<P>this is <SMALL>SMALLER</SMALL> text
<P>this is <SUB>Subscripted</SUB> text
<P>this is <SUP>Superscripted</SUP> text
</BODY>
</HTML>
Text in HTML code can be dressed up or changed the styles in various ways so that it’s displayed differently by the browser. Using character tags, text can be made Bold, Underlined, Italicized, Struck-through etc. Moreover, you can make text both italicized and bold at the same time. Always remember to put the end tag
of the nested element before the end tag of the enclosing element. There are many tags that perform such embellishments on text. These tags can be either Physical Tags or Logical Tags.
Text styles in HTML

No comments:
Post a Comment